Vue学习笔记-02-实例
数据与方法
- 当vue实例创建时,与数据对象绑定
- vue中的数据与外部数据为引用关系
- 当数据对象更新时,会触发视图同步更新
- 对已经实例化的vue实例添加的属性,不会触发视图更新
1 | // 我们的数据对象 |
生命周期
1 | new Vue({ |
钩子函数在vue属性中与 data、methods同级。
常见钩子:
- created
- mounted
- updated
- destroyed
note: 不要在选项属性或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch(‘a’, newValue => this.myMethod())。因为箭头函数是和父级上下文绑定在一起的,this 不会是如你所预期的 Vue 实例。会导致未定义属性或方法的错误。
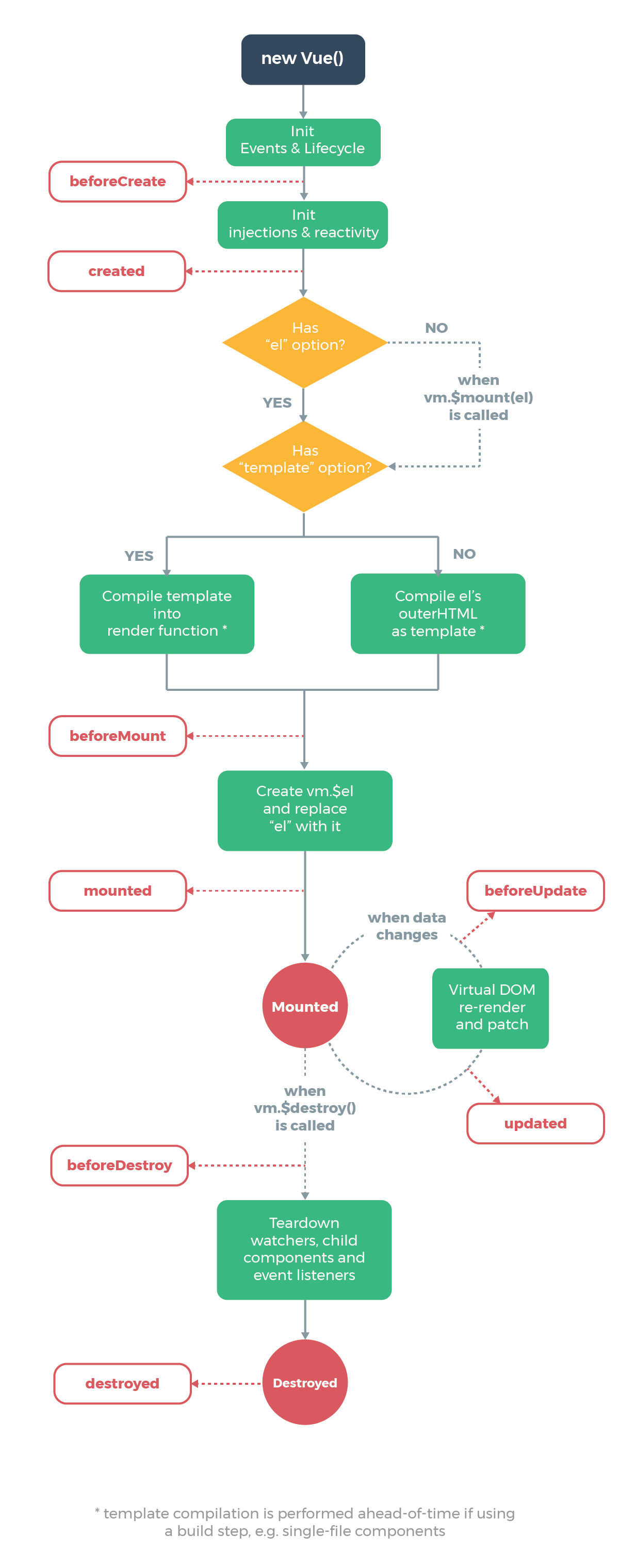
生命周期图